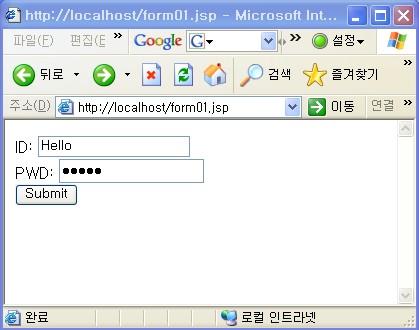
form.jsp
<%@ page contentType="text/html;charset=KSC5601" %>
<HTML><HEAD><TITLE></TITLE></HEAD>
<BODY>
<form action="formProc.jsp" method="post">
ID: <input type="text" name="id"><br>
PWD: <input type="password" name="pwd"><br>
<input type="submit" value="Submit">
</form>
</BODY>
</HTML>
브라우저에 출력되지도 않은 페이지, 예를 들어, 실행되자마자 response.sendRedirect("afa.jsp"),
<jsp:forward page="afa.jsp"/> 처럼 바로 다른 페이지로 분기되는 페이지는
브라우저에 캐시되지 않기 때문에 BACK 버튼을 눌러도 실행되지 않는다.
그러므로 일단 브라우저에 나타난 페이지만 BACK버튼을 눌러 되돌아 갈 수 있다.
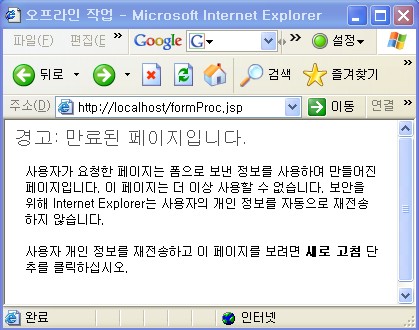
그러나 브라우저에 출력은 되었지만 BACK 버튼을 눌러 되돌아 갈수 없게 하려면
아래처럼 HTTP 헤더를 조작함으로써 브라우저의 캐시에 저장되는 것을 막을 수 있다.
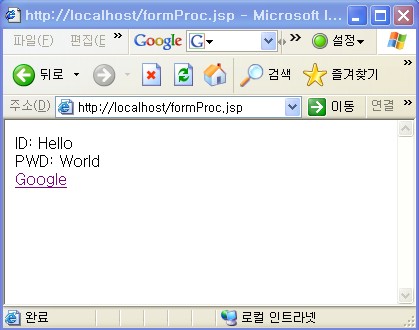
formProc.jsp
<%@ page contentType="text/html;charset=KSC5601" %>
<html><body>
<%
response.setHeader("Cache-Control","no-cache"); //HTTP 1.1
response.setHeader("Pragma","no-cache"); //HTTP 1.0
response.setDateHeader ("Expires", 0); //prevents caching at the proxy server
String id = request.getParameter("id");
String pwd = request.getParameter("pwd");
%>
<%="ID: "+id%><br>
<%="PWD: "+pwd%><br>
<a href="http://google.co.kr">Google</a>
</body>
</html>