

또한, Applet 을 포함하는 HTML파일의 <applet> 태그에 SCRIPTABLE= true 로 설정해 주어야 한다.
import java.applet.Applet;
import java.awt.*;
import netscape.javascript.*;
public class MyApplet extends Applet {
private JSObject window = null; //stores the window
private JSObject document = null; //stores the document
public void init() {
this.setBackground(Color.ORANGE);
/* Get the JS window */
window = JSObject.getWindow( this );
/* Get the JS document */
document = (JSObject) window.getMember( "document" );
}
public void start() {
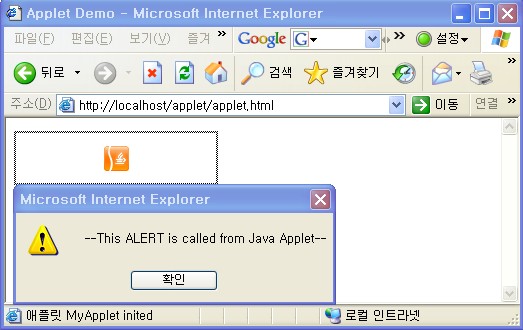
window.call("alert", new String[]{"This ALERT is called from Java Applet"});
}
public void stop() {}
public void destroy() {}
public void paint(Graphics g) {
g.drawString("Hello World", 20, 20);
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Applet Demo</title>
</head>
<body>
<!--"CONVERTED_APPLET"-->
<!-- HTML CONVERTER -->
<object
classid = "clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
codebase = "http://java.sun.com/update/1.6.0/jinstall-6u30-windows-i586.cab#Version=6,0,0,5"
WIDTH = "200" HEIGHT = "50" >
<PARAM NAME = CODE VALUE = "MyApplet" >
<param name = "type" value = "application/x-java-applet;version=1.6">
<param name = "scriptable" value = "true">
<comment>
<embed
type = "application/x-java-applet;version=1.6" \
CODE = "MyApplet" \
WIDTH = "200" \
HEIGHT = "50"
scriptable = true
pluginspage = "http://java.sun.com/products/plugin/index.html#download">
<noembed>
</noembed>
</embed>
</comment>
</object>
<!--
<APPLET CODE = "MyApplet" WIDTH = "200" HEIGHT = "50">
</APPLET>
-->
<!--"END_CONVERTED_APPLET"-->
</body>
</html>
브라우저로 애플릿을 실행한 결과