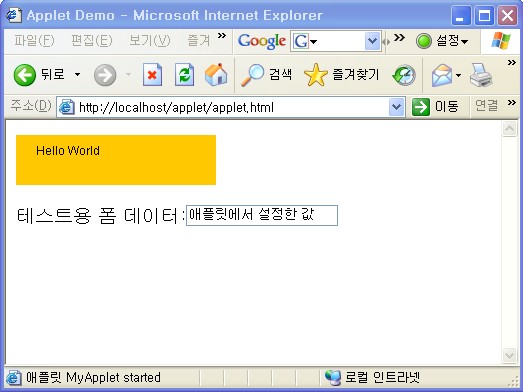
LiveConnect를 이용하여 Applet이 HTML 폼 데이터를 설정하는 예제
import java.applet.Applet;
import java.awt.*;
import netscape.javascript.*;
public class MyApplet extends Applet {
private JSObject window = null; //stores the window
private JSObject document = null; //stores the document
public void init() {
this.setBackground(Color.ORANGE);
/* Get the JS window */
window = JSObject.getWindow( this );
/* Get the JS document */
document = (JSObject) window.getMember( "document" );
}
public void start() {
JSObject form1 = (JSObject)document.getMember("form1");
JSObject text = (JSObject)form1.getMember("message");
//String value = (String)text.getMember("value");
text.setMember("value", "애플릿에서 설정한 값");
}
public void stop() {}
public void destroy() {}
public void paint(Graphics g) {
g.drawString("Hello World", 20, 20);
}
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Applet Demo</title>
</head>
<body>
<!--"CONVERTED_APPLET"-->
<!-- HTML CONVERTER -->
<object
classid = "clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
codebase = "http://java.sun.com/update/1.6.0/jinstall-6u30-windows-i586.cab#Version=6,0,0,5"
WIDTH = "200" HEIGHT = "50" >
<PARAM NAME = CODE VALUE = "MyApplet" >
<param name = "type" value = "application/x-java-applet;version=1.6">
<param name = "scriptable" value = "true">
<comment>
<embed
type = "application/x-java-applet;version=1.6" \
CODE = "MyApplet" \
WIDTH = "200" \
HEIGHT = "50"
scriptable = true
pluginspage = "http://java.sun.com/products/plugin/index.html#download">
<noembed>
</noembed>
</embed>
</comment>
</object>
<!--
<APPLET CODE = "MyApplet" WIDTH = "200" HEIGHT = "50">
</APPLET>
-->
<!--"END_CONVERTED_APPLET"-->
<form name="form1">
테스트용 폼 데이터:<input type="text" name="message" value="Hello World">
</form>
</body>
</html>