Soul-Learner
2012. 11. 7. 13:53
이미지를 원본으로 되돌리기
이미지 > 조정 > 채도감소
브러시 툴 선택 > 브러시 옵션바에서 브러시 종류 목록버튼 선택 > 상단 오른쪽 끝의 버튼을 누르면 브러시의 모양을 선택할 수 있는 목록이 나온다. 단풍잎 모양의 브러시를 선택하고 배경색전환 툴에서 전경색을 지정하고 옵션바에서 불투명도를 조정하고 마스터 직경을 지정한 후에 이미지 위에 브러시를 클릭하거나 드래그해본다
툴박스에서 작업내역 브러시 툴을 선택하고 비교적 크고 선명한 브러시 종류를 선택하고 이미지 위에 드래그하면 원본 이미지의 색상으로 되돌릴 수 있다. 좀더 섬셈한 선택을 위해서는 배경전환툴 위의 돋보기를 이용하여 이미지를 확대한 다음 작업하면 더 수월할 것이다
작업을 마친 후에 원래의 크기로 돌아오려면 다시 돋보기를 선택하고 옵션바에서 화면 맞추기를 누른다
아래의 이미지에 이미지 > 조정 > 채도감소를 선택하여 흑백사진으로 변환한다

흑백이미지로 전환된 이미지위에 작업내역 브러시를 사용하여 특정 영역만 원래의 이미지 색상으로 되돌리기 한 경우

작업내역 브러시가 원하지 않은 곳에 적용된 경우 지우개 툴을 이용하여 지우기
작업내역 브러시를 사용하여 특정 영역의 색상을 되돌릴 때 원하지 않은 부분까지 원래의 색상으로 되돌려 놓은 경우에는 지우개를 이용하여 지워주면 된다.
지우개를 사용할 때 배경색상을 지정해주면 지우개로 지워진 부분의 색상을 지정할 수 있다. 지워질 때의 배경색상은 배경색전환툴을 이용하여 지정할 수 있다.
다음 이미지에 나와있는 등을 깨끗하게 지워보세요. 지우개 툴과 스포이드 툴을 사용하여 지워진 부분이 흰색이나 피부색상으로 지워지도록 지정하면 깨끗하게 지울 수 있다.
정밀하게 지우기 위해서는 배경색 전환툴 위에 있는 돋보기를 선택하고 이미지 위에서 클릭할 때마다 이미지가 확대된다 작업을 마친 후에 원래의 크기로 되돌리기 위해서는 옵션바의 화면에 맞추기(Fit Screen)버튼을 누르면 된다
등불을 지우개 툴로 지우기 전에 먼저 배경색상을 지정해 주어야 하는데 아래 이미지의 경우 등불의 배경은 연한 회색이고 정확한 색상을 선택하기 위해서는 스포이드 툴을 이용하여 등불 주위의 배경색을 선택해주면 매우 정확한 배경색을 지정할 수 있다.
아래의 원본 이미지에 있는 등불 만을 지우개 툴로 지워보세요

등불이 깨끗하게 배경색으로 지워진 결과

그라데이션 기능으로 입체감이 나는 버튼 만들기
새로 만들기를 이용하여 800 800 크기의 빈 이미지를 만든다
사각버튼 만들기
사각선택툴을 선택하고 SHIFT + 드래그로 정사각형 모양으로 선택한다
툴박스에서 그라데이션 툴을 선택하고 옵션바에서 그라데이션 편집 콤보박스를 클릭하면 그라데이션 속성을 설정할 수 있다
그라데이션 편집창에서 시작색과 종료색상을 지정한다
사각형으로 선택된 영역에 대각선으로 드래그하면 그라데이션 색상으로 사각형 영역이 채워진다
선택 > 선택영역 변형을 선택하여 조절점이 나타나면 SHIFT + ALT + 조절점을 안쪽으로 드래그하면 동일한 비율로 선택영역이 작아지게 된다. 작아진 선택영역에 이번에는 반대방향으로 드래그하여 반대방향으로 그라데이션 색상이 적용되도록 하면 가운데가 들어가 사각버튼을 만들 수 있다.
텍스트 툴을 이용하여 버튼위에 원하는 문자열을 입력하면 된다
원형버튼 만들기
원형선택툴을 선택하고 SHIFT + 드래그로 정원을 그린다
그라데이션 툴을 선택하고 시작색과 종료색상을 지정한다
원형으로 선택된 영역에 대각선으로 드래그하면 그라데이션 색상으로 채워진다
선택 > 선택영역 변형 을 선택하여 조절점이 나타나게 하고 SHIFT + ALT + 조절점을 안쪽으로 드래그하면 동일한 비율로 선택영역이 작아지게 된다. 작아진 선택영역에 이번에는 그라데이션을 적용할 때 반대방향으로 적용해야 하므로 드래그 방향을 반대로 하여 드래그하면 가운데가 오목하게 들어가 원형버튼의 모양을 만들 수 있다
텍스트 툴을 이용하여 원형버튼의 위에 'HOME & MAIN' 이라는 글자를 넣으면 된다


참고 (그라데이션 편집창)

그라데이션 기능을 이용하여 초원이미지 위에 무지개가 있는 풍경을 작성해보세요
배경이미지를 연다.
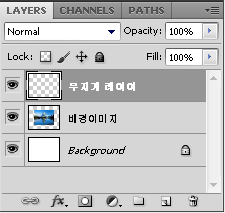
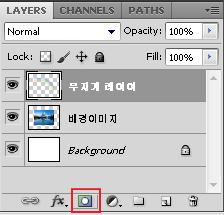
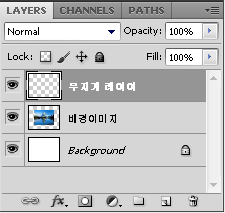
배경이미지 위에 레이어를 하나 추가한다. 이곳에 무지개를 하나 그릴 예정이다. 레이어 이름을 무지개 레이어 라고 지정한다
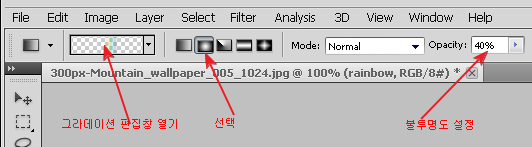
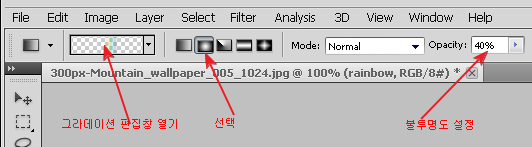
툴박스에서 그라데이션 툴을 선택하고 옵션바의 콤보박스를 클릭하여 그라데이션 편집창을 연다
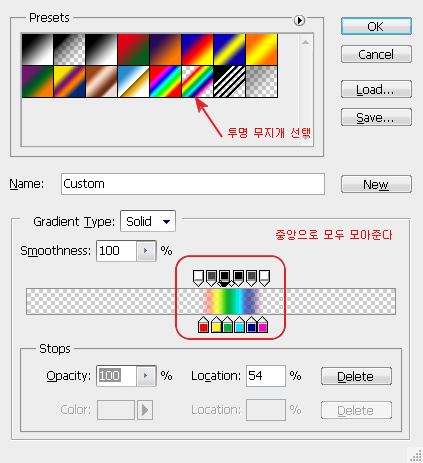
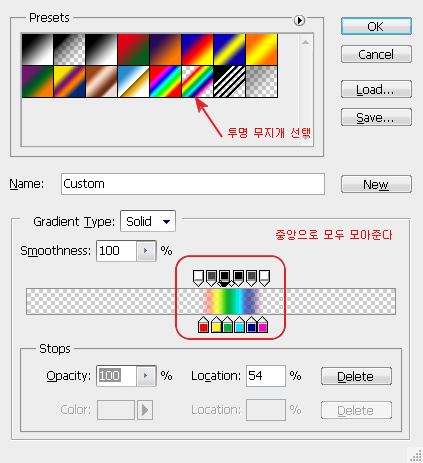
아래의 그림처럼 그라데이션 편집을 설정하고 [OK] 를 클릭한다
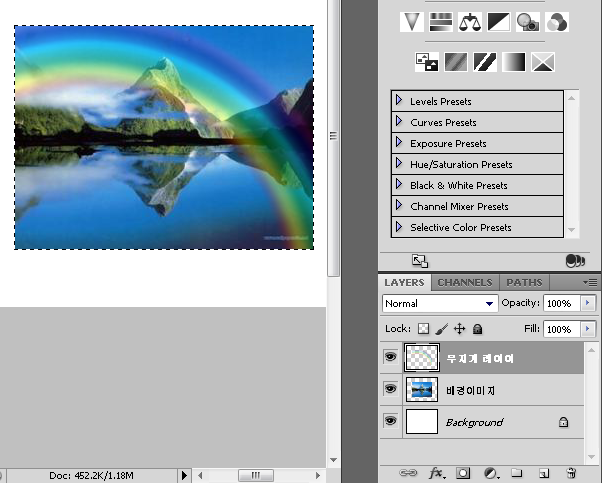
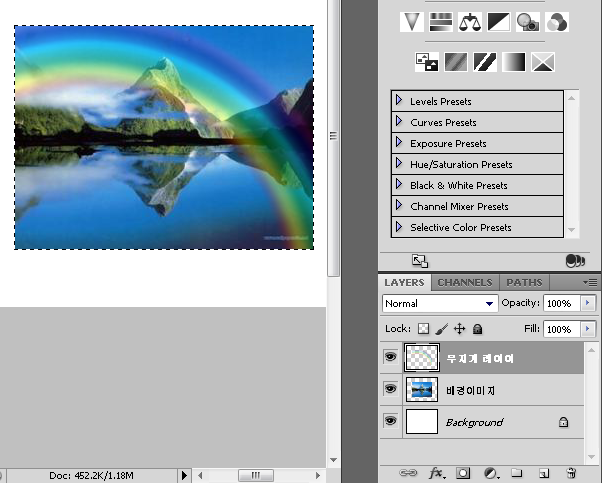
무지개 레이어에 드래그하여 무지개를 그린다
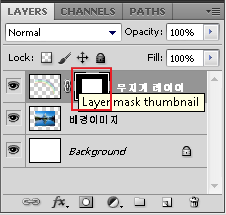
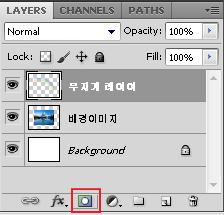
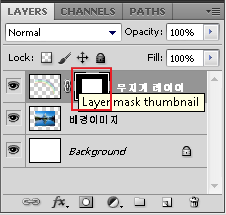
무지개의 하단을 완전히 투명하게 설정하면 더 자연스러우므로 무지개 레이어에 [레이어 마스크]를 추가한다
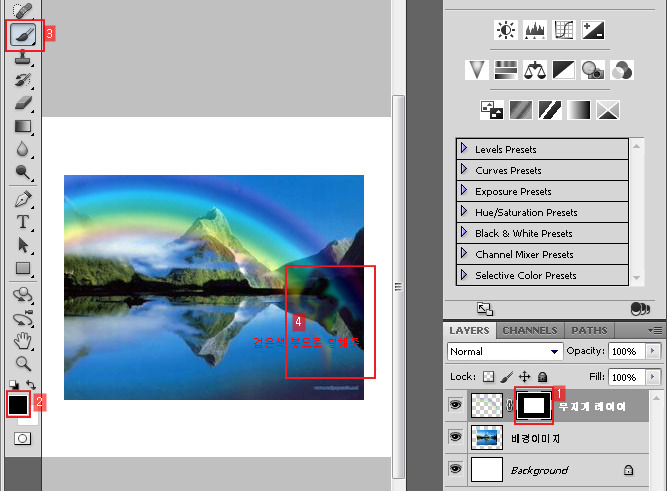
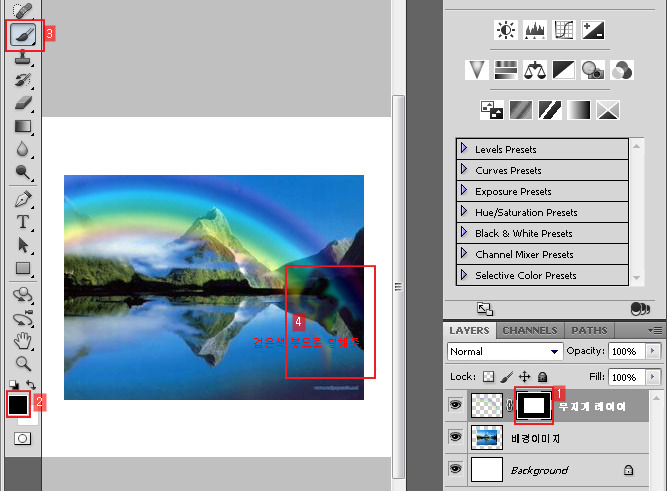
레이어 마스크를 마우스로 선택하고 무지개 하단을 검은 색 붓으로 칠해주면 그 부분이 투명하게 처리되어 사라지게 된다
그라데이션 편집창 (그라데이션 기능으로 무지개를 그리기위한 설정)

그라데이션 옵션 설정 (그라데이션으로 무지개를 그리기 위한 옵션 설정)

배경 이미지 위에 레이어를 추가하고 레이어 이름을 [무지개 레이어] 라고 지정해 준다. 아래 그림 참조

무지개 그라데이션이 설정된 상태에서 무지개 레이어 위에 드래그하여 무지개를 그린다

무지개의 하단을 투명하게 하면 자연스러우므로 무지개 레이어에 [레이어 마스크]를 추가하여 레이어 마스크를 선택한다

레이어 마스크를 마우스로 선택함

레이어 마스크가 선택된 상태에서 화면에서 검은색 붓으로 무지개 하단을 칠해주면 무지개 레이어의 해당 부분이 투명하게 되어 사라진다
레이어 마스크에 적용하는 검은 색은 연결된 레이어의 이미지 해당부분을 투명하게 변경하는 효과를 갖게된다. 반대로 흰색을 적용하면 불투명하게 된다

무지개 하단이 자연스럽게 지워진 결과. 무지개가 처음 그려진 위의 원본과 비교해보면 무지개의 오른쪽 아래 부분이 사라진 것을 알 수 있다.

Filter > Blur > Gaussian Blur를 선택하여 값을 5.0 정도 지정하면 색상 층간의 선명도를 약간 낮추어 주므로 더 자연스럽게 된다