ERWin 7.1과 Oracle9 를 이용한 논리/물리 설계 01
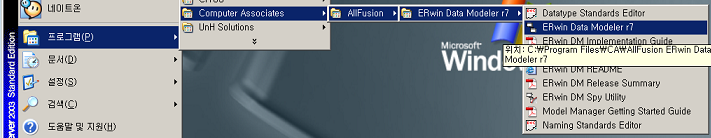
ERWin 7.1을 실행한다.

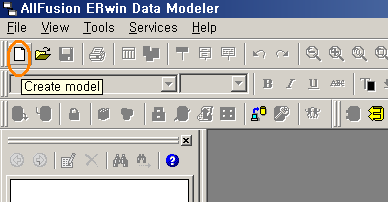
새로운 문서를 하나 만든다.

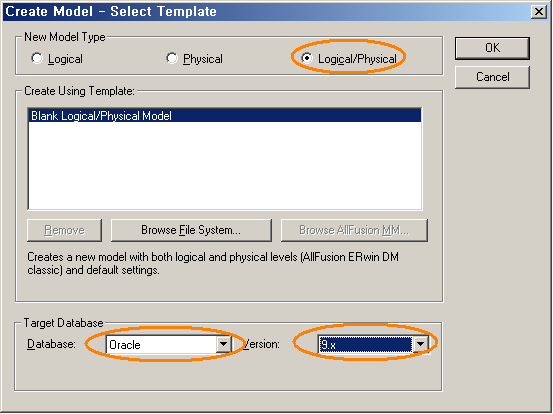
위의 그림처럼 새파일을 생성하려고 하면 아래처럼 템플릿 설정창이 나타나고 표시된 부분과 같이 설정한다.

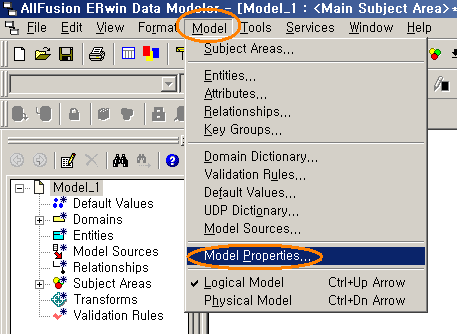
모델 속성을 지정하기 위해 다음과 같이 선택한다.

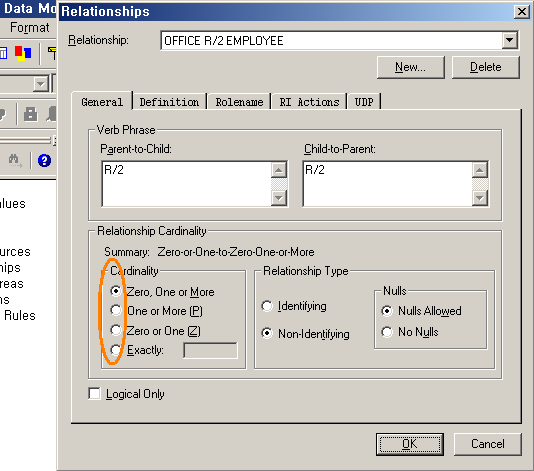
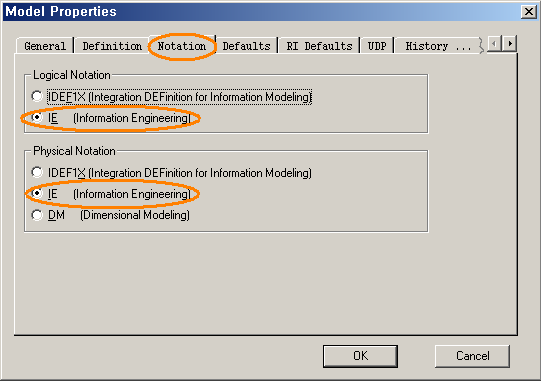
다음과 같이 모델 속성을 지정해 주어야 까치발(Crow foot)과 같은 그림을 볼 수 있다.

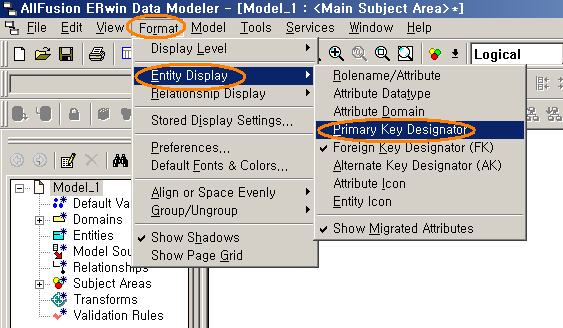
프라이머리 키(PK)가 엔티티 그림에서 열쇠모양 아이콘으로 나타나게 하려면 다음과 같이 선택해 준다.

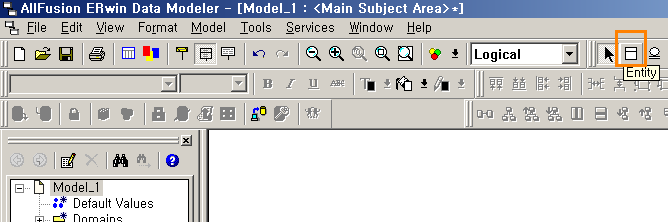
엔티티를 그리려면 아래처럼 엔티티 아이콘을 클릭한다.

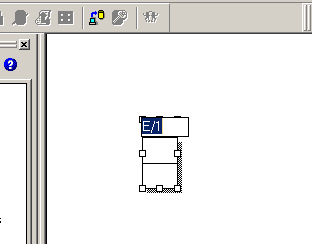
우측 작업 공간을 클릭하면 엔티티 노테이션이 한개 생성되고 엔티티 이름과 프라이머리 키, 그 외의 속성을 입력하면 된다. 먼저 아래 그림에서 엔티티 이름이 들어가는 곳이 선택이 되어 있고, 그 곳을 클릭하면 엔티티 이름을 지정할 수 있다.

아래의 그림처럼 엔티티 이름을 입력하고 엔터를 치면 프라이머리 키의 이름을 입력할 수 있도록 커서가 아래로 이동한다.


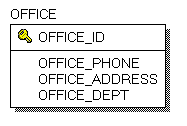
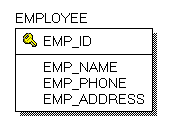
위의 그림에서 선택된 부분을 클릭하면 프라이머리 키 이름을 입력할 수 있고, 아래처럼 입력하고 TAB키를 누르면 일반 속성을 입력할 수 있도록 커서가 아래로 이동한다.



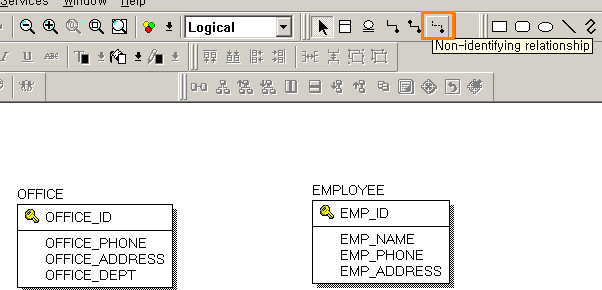
먼저 Non-Identifying relationship 아이콘을 선택하여 관계를 생성하려는 양 테이블을 한번씩 클릭해 준다.

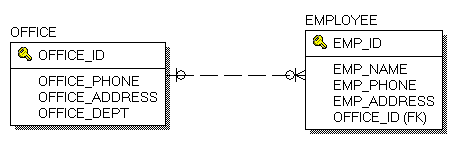
관계를 설정한 후의 그림은 다음과 같다.